2018.02.09
アプリ開発のTips集としてScrapboxを使ってみた。
スノウロビンでは、社内の情報共有にQiita:TeamやSlackなどを活用しています。
どちらもいいツールでとても愛用していますが、新たにアプリ開発のちょっとしたTipsを書きためる場所としてScrapboxを試してみました。
というわけで、今回はScrapboxについて紹介します。
シンプルで力強いScrapbox
Scrapboxとは、Nota Inc.が開発したあたらしいwikiサービスです。
Scrapboxは、シンプルなScrapbox記法で書くことができます。
書き方はシンプルですが、リンク・タグ・コードスニペット・箇条書き・タイトルなど、さまざまな機能があります。

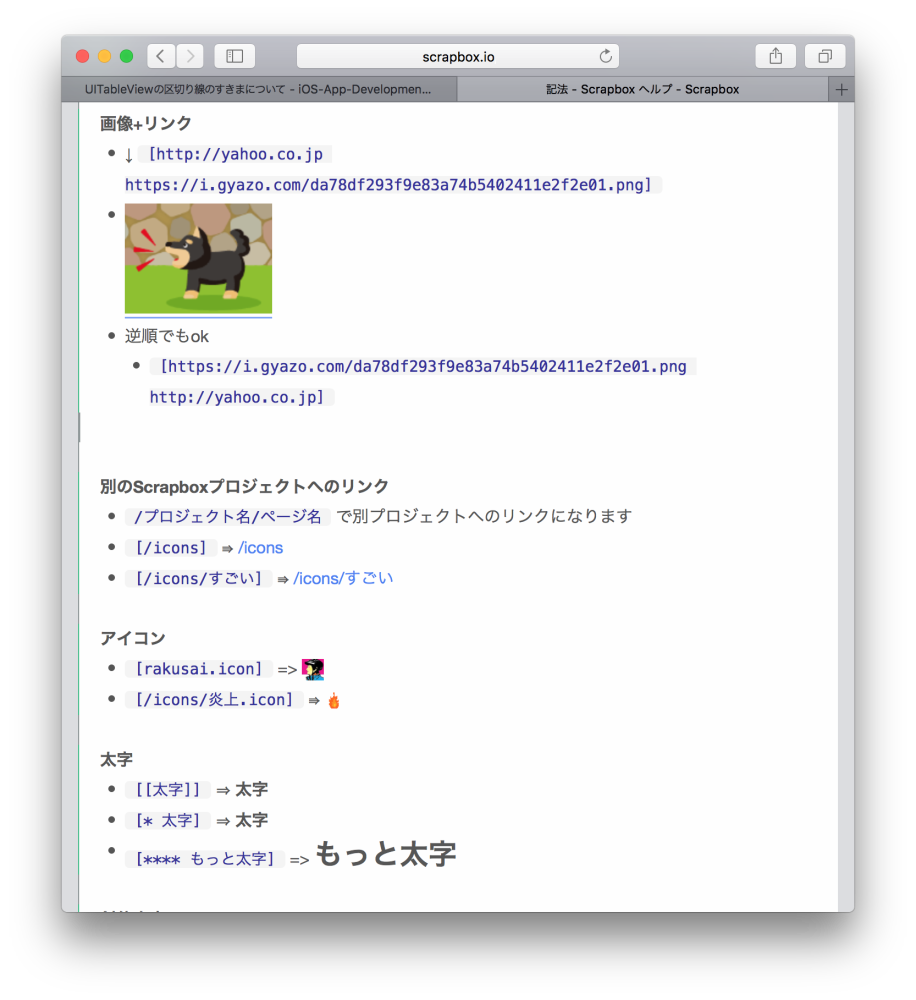
上の画像は、Scrapbox記法の紹介ページです
(こちらのページもScrapboxで書かれています)。
Scrapbox記法はMarkdownのように書けるので、QiitaなどでMarkdownを書いたことがあればなじみやすいです。
ほかにもリアルタイム共同編集機能や、Slackなどのツールとの連携機能など、魅力的な機能がたくさんあります。
Scrapboxを選んだワケ
上記のとおり、Scrapboxには便利な機能がたくさんありますが、今回アプリ開発のTipsを書く場所としてScrapboxを選んだ決め手は、柔軟かつ強力なページ間リンク機能 です。
ページ間リンクを実現するハッシュタグ記法
Scrapboxには、ハッシュタグ記法があります。
使いかたはとても簡単で、Twitterのハッシュタグとおなじように、ハッシュタグにしたい言葉のまえに `# `をつけるだけです。
(もしくは、 [ハッシュタグ] のように、角括弧でかこんでもハッシュタグになります。どちらをつかってもかまいませんが、文中の場合は角括弧でかこんだほうが読みやすいです)
このとても簡単なハッシュタグが、ページ間リンク機能のポイントとなります。

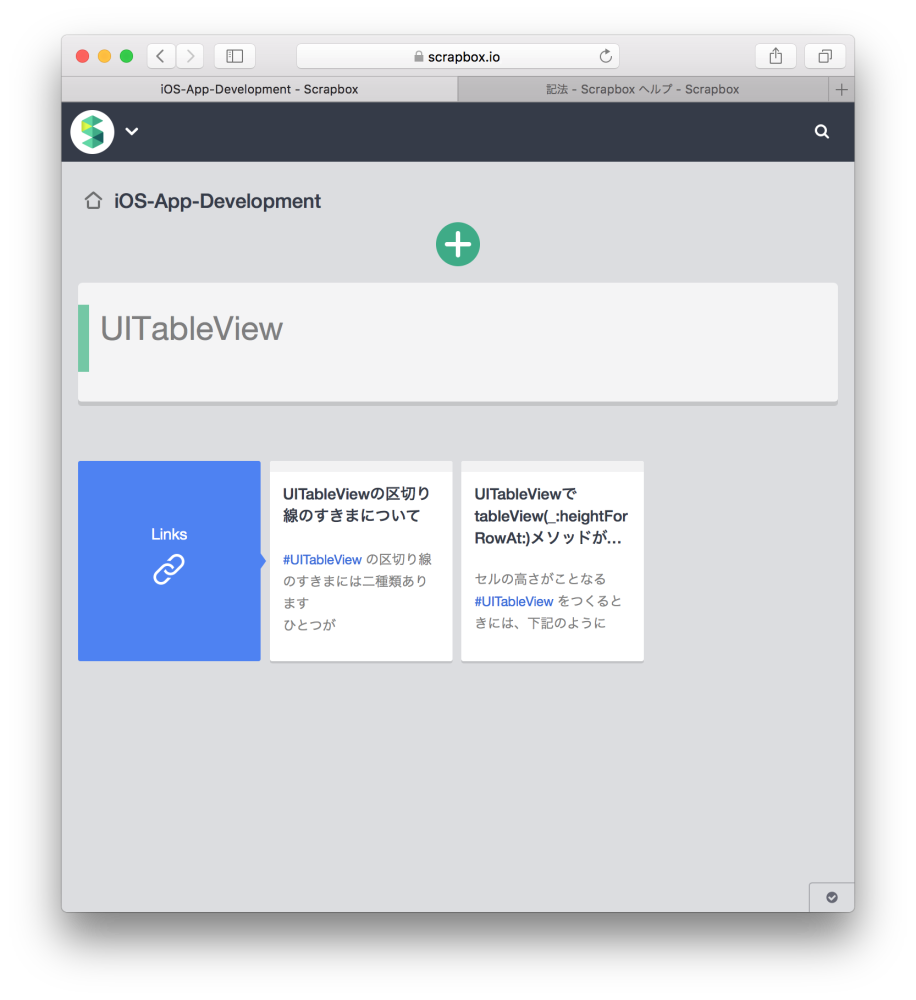
たとえば、上の画像のように `#UITableView` とハッシュタグを書きます。
そうすると、自動的に `#UITableView` というハッシュタグを含んだページのリンクを下に表示してくれるのです。
いかがですか? すごくシンプルでしょう。
この言葉はよく使いそうだな、と思ったらハッシュタグにするだけです。
そうすれば、自分でリンクを貼らなくても、自動的にリンク集ができあがります。

UITableViewに関するページを見たいと思えば、 `#UITableView` ハッシュタグをクリックするだけでリンク集が表示されます。
やっぱりこの言葉のリンクは不要だなと思ったら、 `#` を消してハッシュタグをやめるだけでリンクも削除されます。
このリンク機能だけでごはん三杯は食べられそうなくらい素敵な機能です。
iOSアプリ開発Tips公開してます
こんかいはリンク機能を中心にScrapboxの魅力について紹介しました。
記事に登場したiOSアプリ開発Tipsは、こちらで公開しています。
まだ情報量がすくないですが、これから追加していくので、よかったらご覧ください。
Qiitaでは、iOSに限らずいろいろな技術情報の記事を公開しているので、こちらもご覧ください。
参考サイト
Scrapboxの使いかたについては、以下の記事が参考になります。
Scrapbox開発元の記事です。タイトルがすごいですね。
全営業マン&全人類必見!Scrapbox大活用百科!!! Nota社員の巻
こちらは物書きとして、アナログやデジタルツールを活用されている倉下さんの紹介記事です。
こちらは `わかばちゃんと学ぶシリーズ` でおなじみの湊川あいさんの記事です。なんとマンガでScrapboxの使いかたを紹介しています。しかも、この記事自体がScrapboxで書かれているので、Scrapboxの使いかたを学びながら触り心地も体験できます。
Scrapboxは、さわっているだけでわくわくするツールなので、ぜひいろいろとお試しください。
それでは、よきScrapboxライフを!






